ブログの回遊率を高めるという目的で「記事上、記事下にオススメ記事を表示させてみた」ので今日はその方法について書いていきたいと思います。
本当に回遊率が高まるかどうかはよく分かりません汗
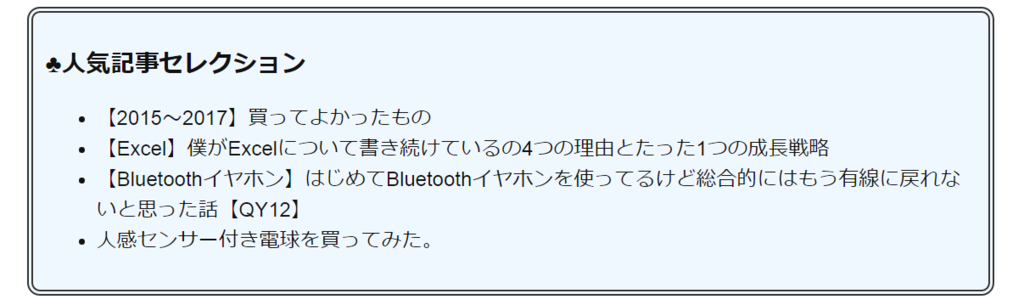
▼完成版がこれです。

①導入
メインのコードはこちらのページを参考にしました。
はてなブログの記事上、記事下に人気記事を入れるカスタマイズについて - I AM HARRY
上記ページに書いてあるコードは以下の通りです。
<p><strong><span style="font-size: 120%;"> 人気記事セレクション
</span></strong></p>
<ul>
<li><span style="color: #1464b3;"><a style="color: #1464b3;" href=
"記事URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #1464b3;" href=
"記事URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #1464b3;" href=
"記事URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #1464b3;" href=
"記事URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #1464b3;" href=
"記事URL">記事タイトル</a></span></li>
</ul>
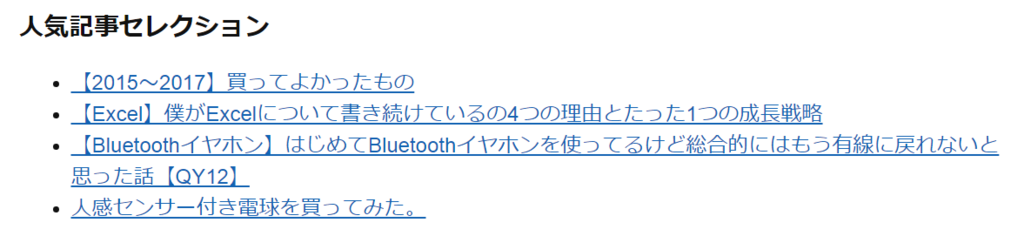
導入するとこんな感じになります▼

②自分流のアレンジ
枠線の導入
枠の種類や形状はこちらのページを参考にしました。丸みのある二重線にしています。
HTMLのお勉強・枠をつける - ウェブサイト制作ツール紹介 Jimdo diy
○コード
<div style="padding: 10px; margin-bottom: 10px; border:
5px double #333333; border-radius: 10px;background-color:#f0f8ff">
ハイパーリンクの下線の解除
HTMLでのハイパーリンクの下線削除の方法はこちらのページを参考にしました。
○コード
;text-decoration:none;
記号のHTML
♣のHTMLを取得しました。HTMLはそのまま入力すれば勝手に反映されることを知りました。
【みんなの知識 ちょっと便利帳】使いたいときの HTML特殊文字 & 機種依存文字 - よく使う記号、使われる記号、いざという時の...
○コード
♣
色のHTML
色のHTMLを取得しました。
僕はaliceblueを選びました。

○コード
#f0f8ff
背景色のHTML
<div style="○○">の中に;background-color:#f0f8ff"を入れるだけでOKです。
○コード
<div style= ;"background-color:#f0f8ff">
③完成したコード
以下のコードを使うと完全に僕と同じやつが出来上がりますw
<div style="padding: 10px; margin-bottom: 10px; border: 5px double
#333333; border-radius: 10px;background-color:#f0f8ff">
<p><strong><span style="font-size: 120%;">♣
人気記事セレクション</span></strong></p>
<ul>
<li><span style="color: #1464b3;"><a style="color: #111111;
text-decoration:none;" href="URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #111111;
text-decoration:none;" href="URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #111111;
text-decoration:none;" href="URL">記事タイトル</a></span></li>
<li><span style="color: #1464b3;"><a style="color: #111111;
text-decoration:none;" href="URL">記事タイトル</a></span></li>
</ul>
</div>
おわりに
いかがでしょうか?記事上、記事下にオススメ記事を表示させる方法をまとめてみました。コードの挿入位置等の説明は割愛しましたが、それ以外の変更点については細かく書いているつもりです!
また、人気記事セレクションと書いていますが、これは単に僕が読んで欲しいヤツをチョイスしただけですw読んでくださいw
で、この施策によりブログの回遊率が高まると期待しています!
おしまい。
- もっと読む
コメントを書く